
Entenda o que é mobile first e saiba usá-lo para construir seu site
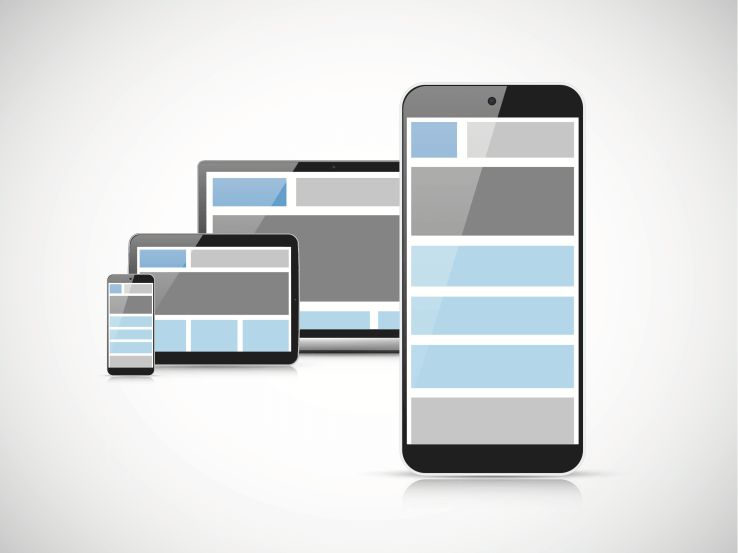
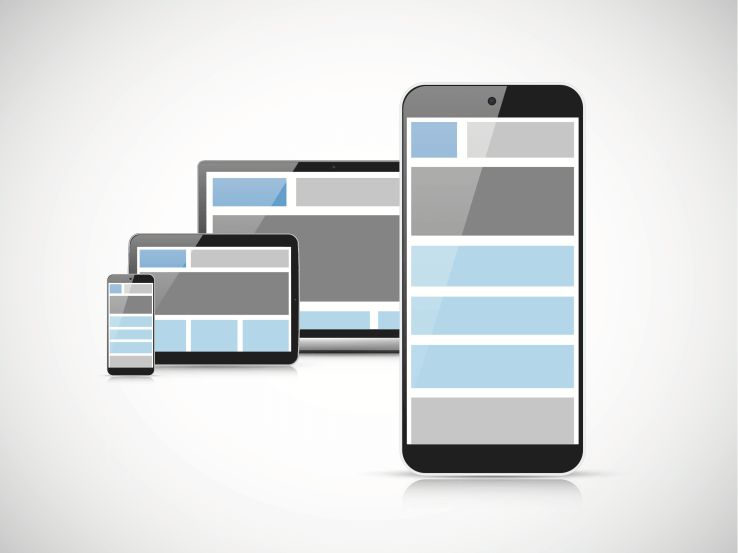
O que é mobile first? Pense no seu dia a dia. Os dispositivos móveis estão em cada momento da sua

O que é mobile first? Pense no seu dia a dia. Os dispositivos móveis estão em cada momento da sua

Listamos os principais erros na criação de site em Fortaleza – CE, desde o planejamento até o lançamento, para que

Sites e blogs estão com dias contados para tornarem-se “mobile friendly”. Recentemente o maior buscador do mundo, o Google, anunciou
Digite seu e-mail na caixa abaixo para receber as últimas notícias e informações sobre nossas atividades.


| Cookie | Duração | Descrição |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |